Google Sheets - 用 FILTER 輕鬆過濾數據(以股票數據為例)
試算表的資料很多的情況下,是很難用肉眼進行分析(除非你先天技能火眼金睛),所以通常會先過濾出我們感興趣的資料後再進行分析。
這時候就不得不提 FILTER 函式有多好用了!
本文實際以 個股日收盤價及月平均價 作爲範例,教大家如何用 FILTER 輕鬆過濾數據。
Posted on Feb 9, 2023 in Google 試算表 by Amo Chen ‐ 2 min read
試算表的資料很多的情況下,是很難用肉眼進行分析(除非你先天技能火眼金睛),所以通常會先過濾出我們感興趣的資料後再進行分析。
這時候就不得不提 FILTER 函式有多好用了!
本文實際以 個股日收盤價及月平均價 作爲範例,教大家如何用 FILTER 輕鬆過濾數據。
Posted on Feb 9, 2023 in Google 試算表 by Amo Chen ‐ 2 min read
後端(或全端)工程師面試時除了 leetcode 之外,遇到系統設計相關的題目也是高機率(打工仔越來越難當😭 ByteByteGo Youtube 頻道有提供不少系統設計面試會遇到的經典題目解說
Posted on Feb 8, 2023 by Amo Chen ‐ 2 min read
通常操作 dataframe 完之後,都會需要將結果輸出到資料庫/檔案甚至是雲端服務。 PySpark 已經將相關的輸出都整合到 pyspark.sql.DataFrameWriter 類別,只要理解該類別,基本上就能夠輕鬆將 DataFrame 輸出。
本文將介紹 pyspark.sql.DataFrameWriter 以及幾個使用上值得注意的點。
Posted on Feb 6, 2023 in Python 模組/套件推薦 , Python 程式設計 - 高階 by Amo Chen ‐ 4 min read
試看看 crontab guru 吧! Crontab 是設定特定時間執行特定工作的常見方法之一,諸如 Linux/Unix/macOS/K8s 都有這個功能。如果你像我一樣,每次都要稍微想一下 crontab 的設定的話,或者設定完不知
Posted on Feb 5, 2023 by Amo Chen ‐ 1 min read
資料透視表(或稱樞紐分析表、 pivot table)是試算表中必須學會的功能,也是踏入資料分析的第一課。通常我們對於大量條列式的資料很難察覺出洞見或趨勢,譬如下列消費支出紀錄,當資料一多時,我們很難一眼看出到底是哪個類別或哪個月份支出最多:
利用資料透視表可以讓我們很快速的對資料按需求進行匯總(aggregate),對欄位進行分組匯總,例如我們可以按類別以及月份對消費金額進行匯總,產生以下的資料透視表,就能一眼看出每個月份何種類別佔支出大宗:
學會資料透視表之後不僅僅可以運用在自身財務相關的分析,也可以運用在職場上,絕對是超值的投資。
Posted on Feb 4, 2023 in Google 試算表 by Amo Chen ‐ 3 min read
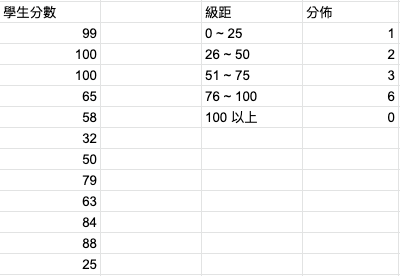
Google Sheets 的 FREQUENCY 是相當實用的函式,可以用來統計數值型資料在特定區間的分佈情況(次數),舉個常見的例子,教師經常需要統計學生考試分數的分佈,多少位在 25 分以下、多少位 26 ~ 50 分之間、多少位 51 ~ 75 分之間等等,例如下圖:

學會使用 FREQUENCY 後,就再也就不需要一個一個慢慢算,可以把省下的時間拿去喝杯茶!
Posted on Feb 3, 2023 in Google 試算表 by Amo Chen ‐ 2 min read
Leetcode 幾乎成為當今軟體工程師面試時高機率會遇到的關卡。 NeetCode 是我用過體驗較好的網站,上面約有 150 道免費的 leetcode 解題影片可以觀賞,先看過一遍了解解題的思路後
Posted on Feb 2, 2023 by Amo Chen ‐ 1 min read
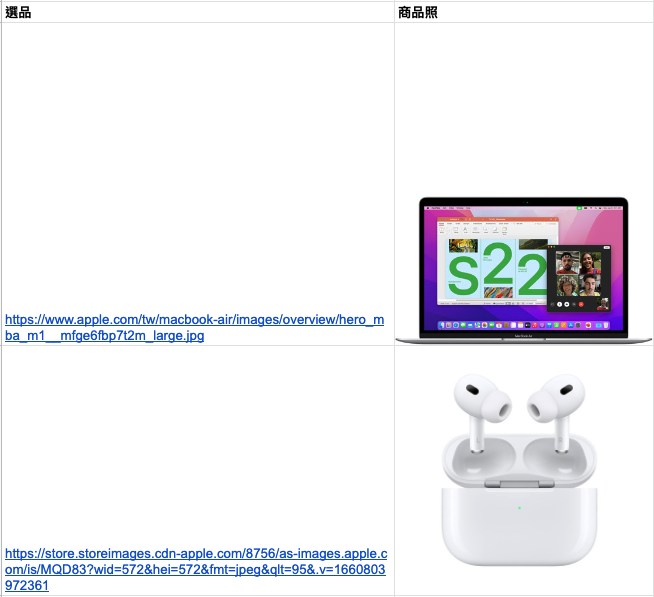
做報表時難免會需要在儲存格內插入圖片,譬如電商舉辦促銷活動前,有選品的步驟,較簡便的做法是用試算表整理品項,這時可以在儲存格內插入商品圖片,可以讓自己或其他同事一目瞭然,例如:

本文將教導大家如何使用 IMAGE 函式在試算表儲存格內插入圖片。
Posted on Feb 2, 2023 in Google 試算表 by Amo Chen ‐ 2 min read