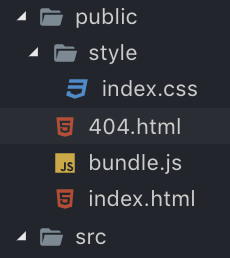
VSCode(Visual Studio Code) 預設的檔案總管縮排是 8 像素(pixel),在專案檔案與資料夾眾多的情況下,很容易感到困惑,很難馬上找到想開啟的檔案(當然也可以用 Command + P 快速一些)。

所幸 VSCode 有提供選項能夠設定,調整完之後,不僅看起來舒爽,工作效率也增加了!
本文環境
- VSCode 1.33.1
- macOS 10.14
調整工作台(workbench)設定
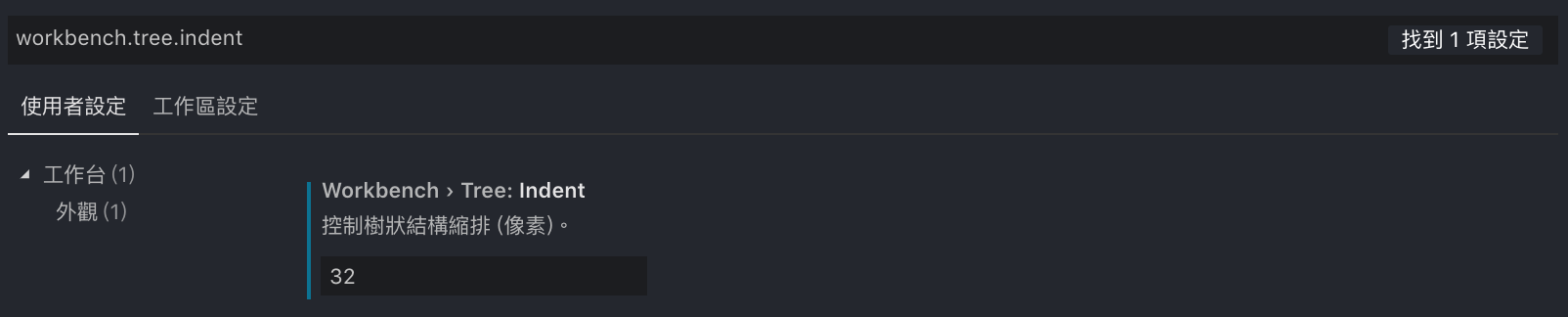
關於檔案總管的縮排的設定選項,是屬於工作台的設定之一,可以利用 Command + , 開啟設定,接著在搜尋列輸入 workbench.tree.indent 找到該設定。

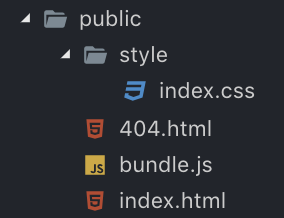
調整為 24 像素後,就可以發現檔案階層清楚許多!

改完這設定之後,我考試都一百分呢!