零經驗也可的 PySpark 教學 - DataFrame part 2
繼上一篇 零經驗也可的 PySpark 教學 - DataFrame part 1 之後,本篇將介紹更多關於 DataFrame 的相關操作,包含 JOIN, GROUP BY 等常用的功能。
Posted on Dec 16, 2022 in Python 模組/套件推薦 , Python 程式設計 - 高階 by Amo Chen ‐ 8 min read
繼上一篇 零經驗也可的 PySpark 教學 - DataFrame part 1 之後,本篇將介紹更多關於 DataFrame 的相關操作,包含 JOIN, GROUP BY 等常用的功能。
Posted on Dec 16, 2022 in Python 模組/套件推薦 , Python 程式設計 - 高階 by Amo Chen ‐ 8 min read
上一篇 零經驗也可的 PySpark 教學 - 初體驗 ,我們透過 Docker 輕易地體驗到 PySpark 的功能,利用 PySpark 將 CSV 資料載入 DataFrame ,再將 DataFrame 轉成 temporary view 後,我們就能夠使用 SQL 對資料進行操作,過程相當輕鬆寫意。
不過 DataFrame 提供相當多的 API, 讓開發者能夠像操作 ORM(Object Relational Mapping) 一樣進行開發,可說是 PySpark 學習過程必須學會的一環,本篇將介紹更多關於 DataFrame 的相關操作,包含 SELECT, FILTER, JOIN, UNION 等常用的功能。
Last updated on Dec 16, 2022 in Python 模組/套件推薦 , Python 程式設計 - 高階 by Amo Chen ‐ 6 min read
常言道「不會 rebase, 等於沒學過 Git」,由此可見 rebase在 Git 內有多重要。
在開始本文之前,請大家牢記千萬不要對已經 push 到遠端儲存庫(remote repository) 而且已經有人正在使用的提交進行 rebase ,這是很危險的!詳情請見 The Perils of Rebasing 。
Do not rebase commits that exist outside your repository and that people may have based work on.
改變歷史是很危險的!請牢記在心!
接下來,本文會說明什麼是 rebase,並且介紹 rebase 的基本用法。
程式的開發幾乎都需要所謂的「版號」或「版本號」,除了開發者之間可用以識別正在開發或維護的程式是否版本相同之外,也可以用版號來表示程式的開發狀態(例如 development, alpha, beta, production/stable 等等),或者是標示重大版本演進(例如從 1.0 演變為 2.0)。
不同的開發者或者開發團隊,也都會有不同的版號規則。
但目前常見的 2 種版號規則如下:
更詳細的說明可以參見:http://en.wikipedia.org/wiki/Software_versioning
上版號的工作,可以利用 Git 標籤的功能達成。
本文將介紹如何使用 Git 的標籤(tag)功能 。
開發團隊在實作各種不同的功能時,版本衝突是肯定會遇到的一種情況,除了慢慢修正一個接一個的 conflict 之外,本文介紹 2 種可以省時費力的解決方法。
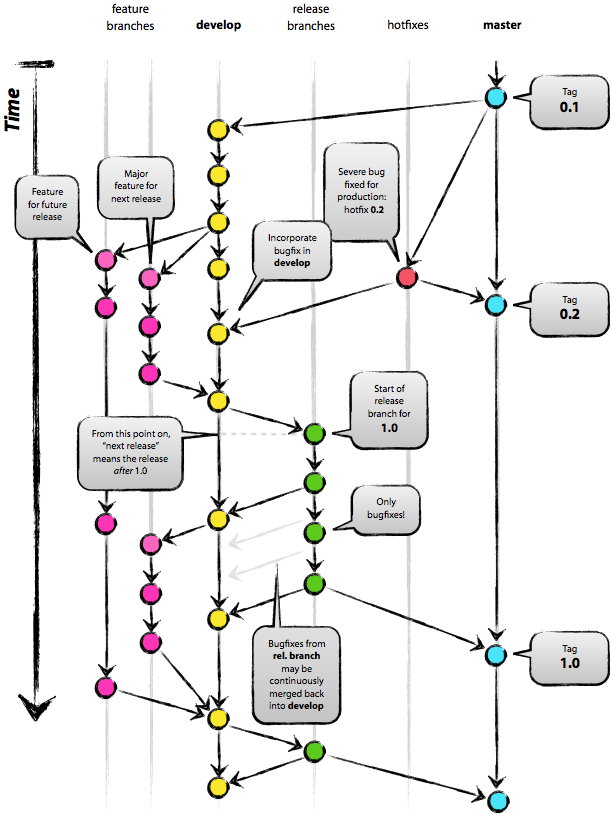
在本文中,我們將依據 A successful Git branching model一文,解說並示範幾種開發情境可以應用的分支策略模型,不論是大型專案或小型應用程式,皆可套用於其中,並享受分支策略模型所帶來的效益。
在文章裡有關專案(project)的任何細節將不被談論,只談論分支(branching)的策略及發佈(release)的管理。
下圖即是整個分支策略的概觀:

後續小節將敘述相關分支策略的細節。
經典的多人合作開發模式,是由 Git Server 提供中央的儲存庫(repository)儲存主線(master/main),由其他團隊成員複製(clone)到各自的開發環境,接著從主線分出分支(branch),在各自的環境內開發完成之後,最後將分支合併(merge)回主線。
軟體開發,就是如此重複循環作業。
Posted on Oct 23, 2022 in Git 版本控制 by Amo Chen ‐ 10 min read
瞭解使用 Git 時所必備的指令,可以從單人開發及多人合作開發的情境著手。
單人開發的情境,可以了解如何利用 Git 從無到有建立具版本控制的開發流程;多人合作開發的情境能夠了解如何透過 Git 在不影響開發環境之下與其他團隊成員共同協作。