Marp - Markdown Presentation Ecosystem ,是使用 Markdown 製作投影片的好工具。
以往製作投影片,最花時間的部分不外乎是需要操作軟體介面點選、拖拉以進行排版、畫圖、選字體等,直到使用 marp 之後,我就喜歡上使用 markdown 語法製作投影片的方式。
對我而言,使用 marp 製作簡報,只需像寫文件一般就能產生投影片,讓我能夠專注在提供文字內容,而非花費時間在點選、拖拉介面等等。
對於一些不需要太花俏圖片、動畫的簡報,我推薦用 marp 製作。
Marp for VS Code
以 Marp 製作投影片很簡單,只需要安裝 Marp for VS Code 擴充(extension)即可。
剩下的部分都是在 VS Code 內進行。
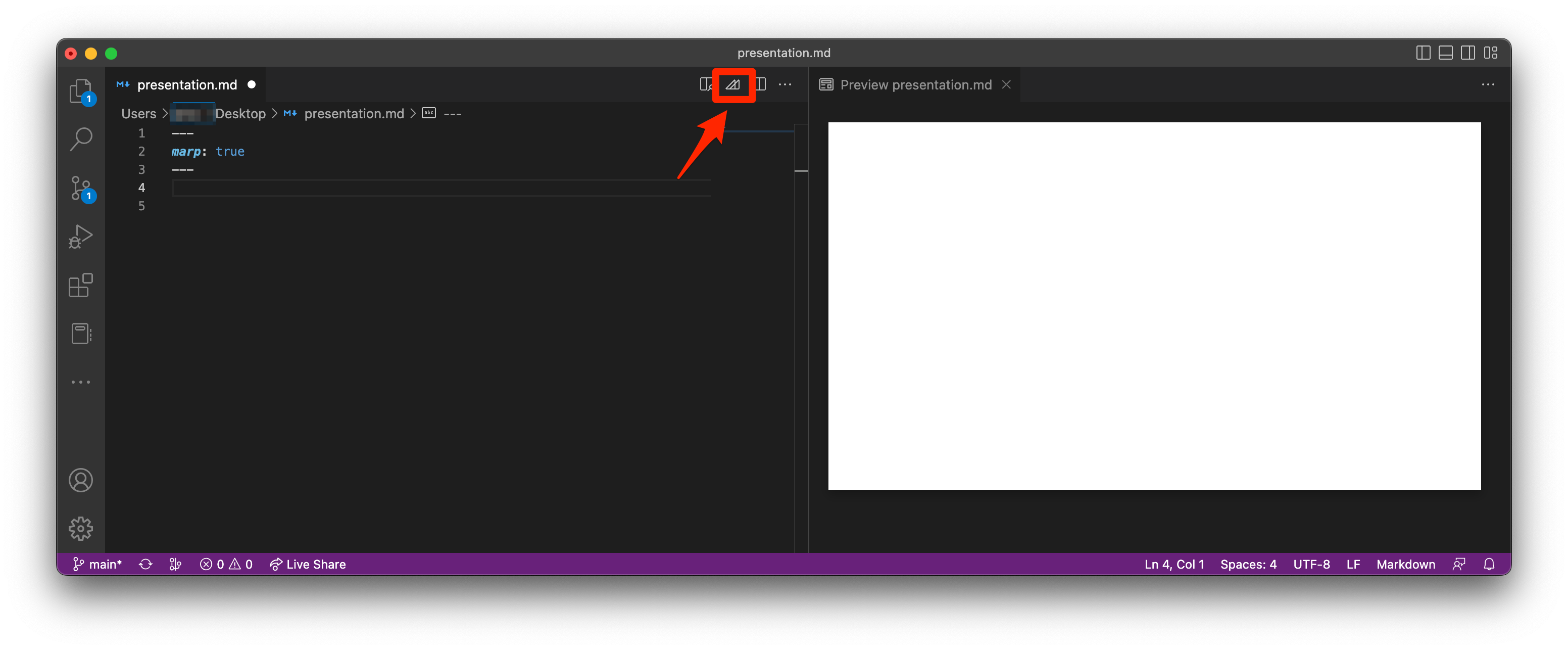
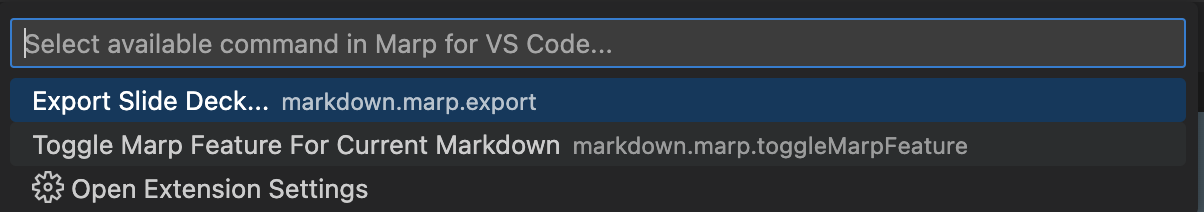
以 VS Code 打開 1 個副檔名 .md 檔案之後,接著按下快捷鍵 ⌘K V (command + k 按完都放開後,再按 v),開啟 markdown 預覽畫面,接著在 VS Code 右上角點選 marp 圖案後,選擇 `Toggle Marp Feature For Current Markdown** 即可開始。


Marp 範例
啟用 marp 只要在檔案第 1 行插入以下 3 行內容即可。
---
marp: true
---
接著就開始寫 markdown 吧!
Marp 分頁方式
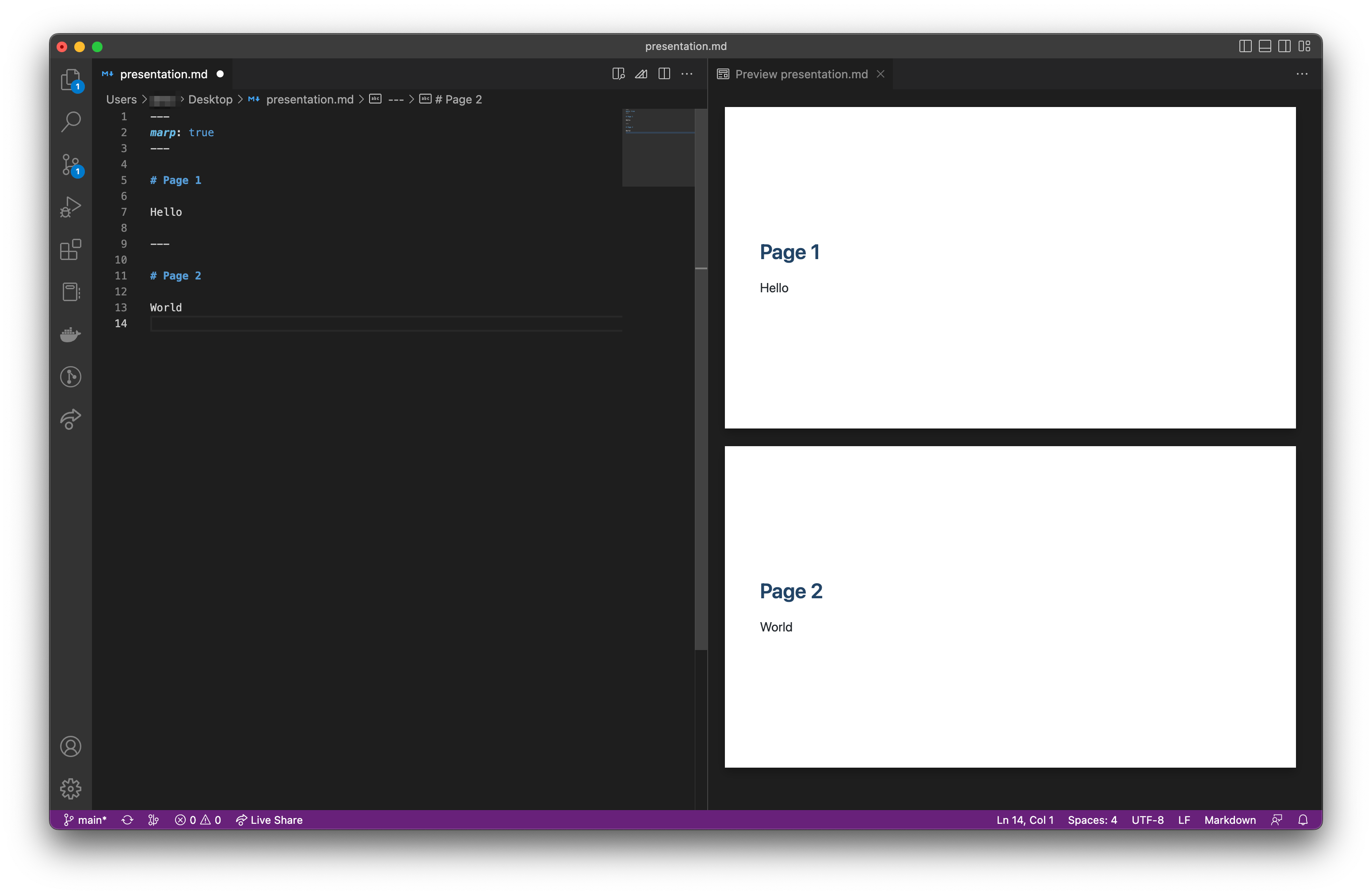
Marp 以 --- 作為投影片一頁的分隔。例如以下會將 Page 1 與 Page 2 分開:
# Page 1
Hello
---
# Page 2
World

Marp 主題(theme)
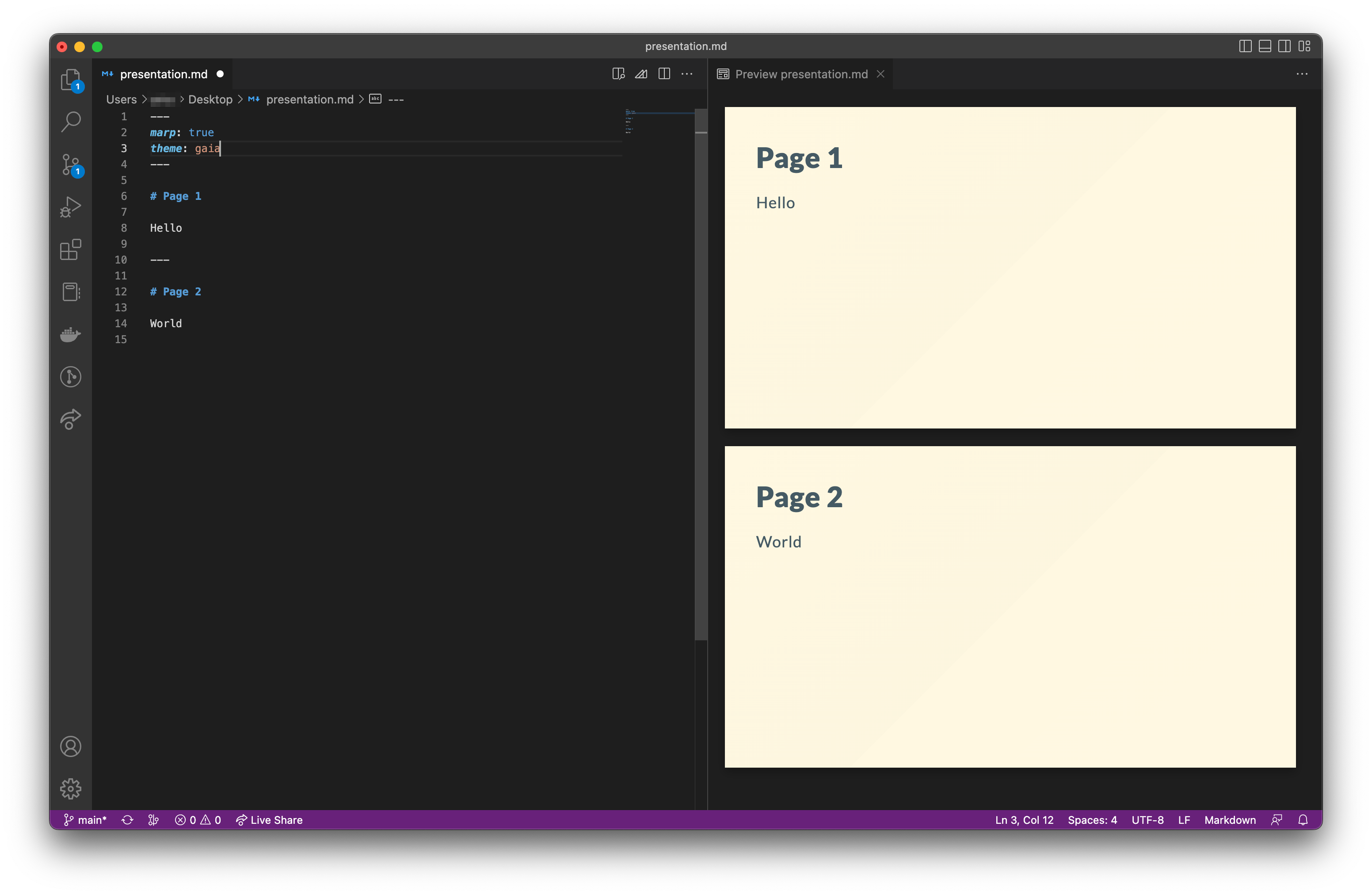
目前 Marp 支援 default, gaia 2 種主題。
要更換成 Gaia 主題的話,就只要在 marp: true 輸入以下 1 行就可以更換,例如:
---
marp: true
theme: gaia
---

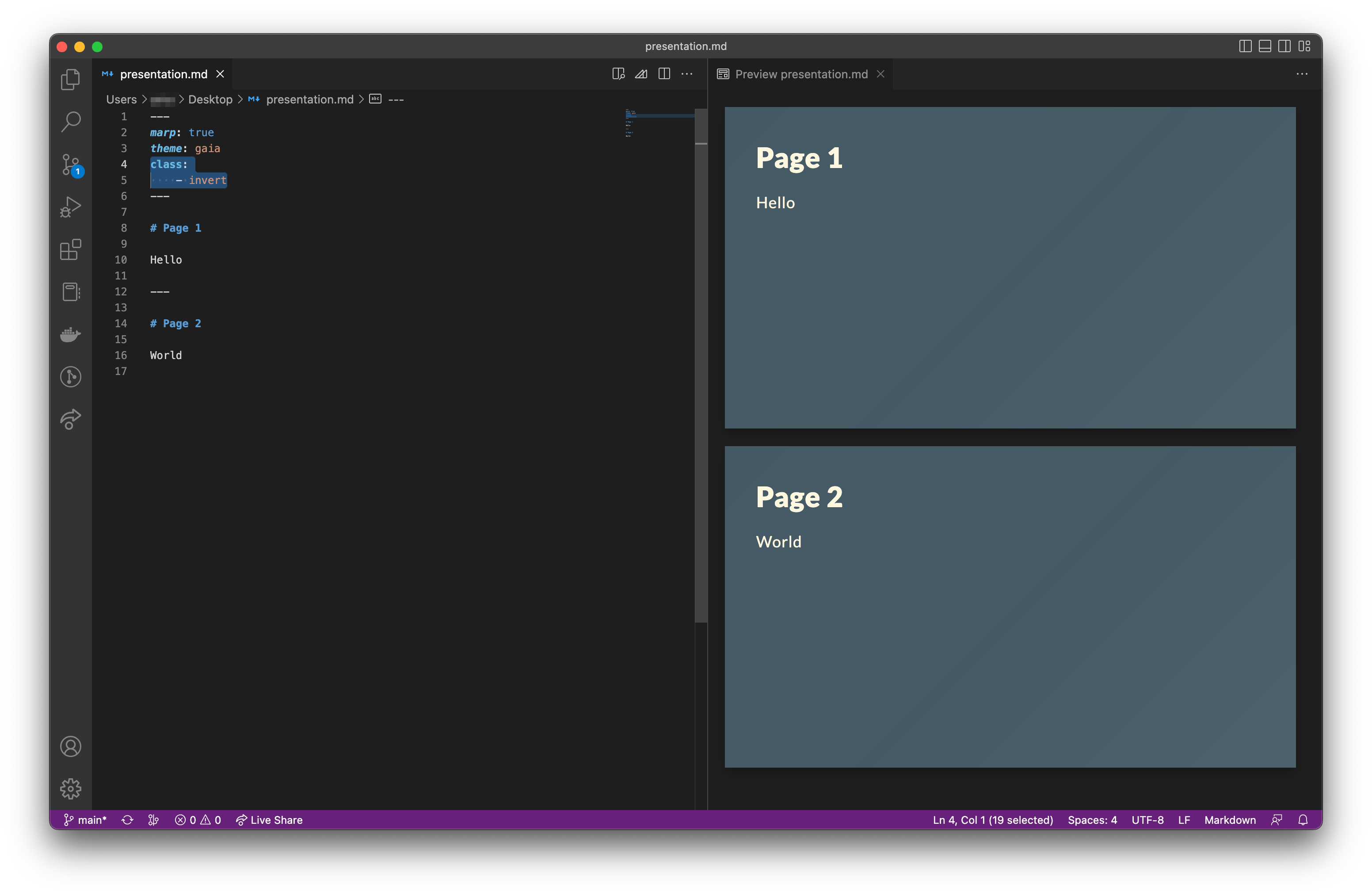
暗色主題
如果喜歡暗色主題,可以額外加上 _class 設定:
---
marp: true
theme: gaia
class:
- invert
---

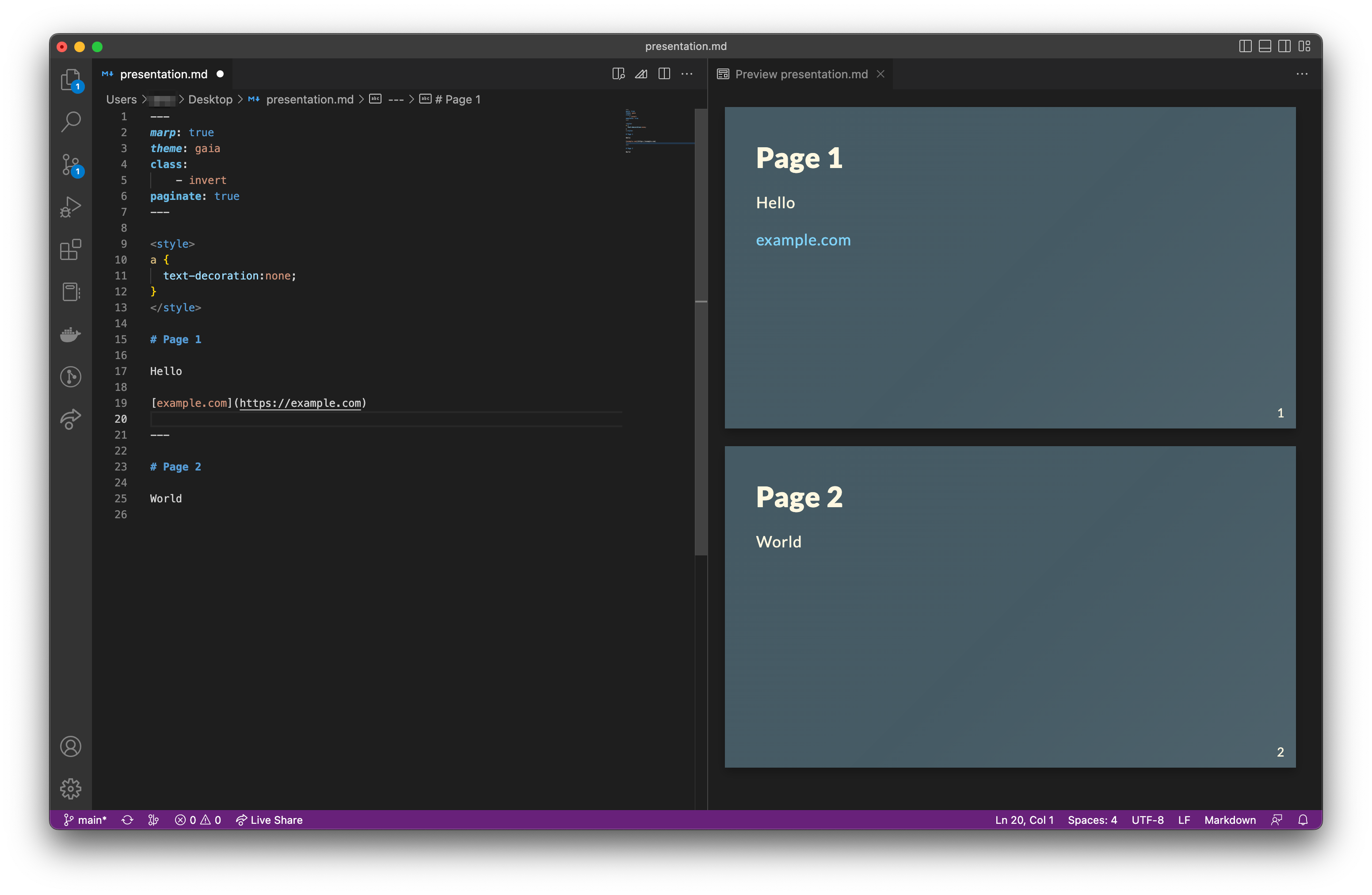
頁碼
如果要加上頁碼,可以再加上 paginate: true 設定:
---
marp: true
theme: gaia
class:
- invert
paginate: true
---
雖然目前主題有點少,但其實是可以靠 CSS 去調整細部或者使用其他人提供的主題
例如拿掉討厭的連結底線,可以在投影片第一頁一開始就放入以下的 CSS 語法:
<style>
a {
text-decoration:none;
}
</style>

剩下的部分就是寫 markdown 的事了!
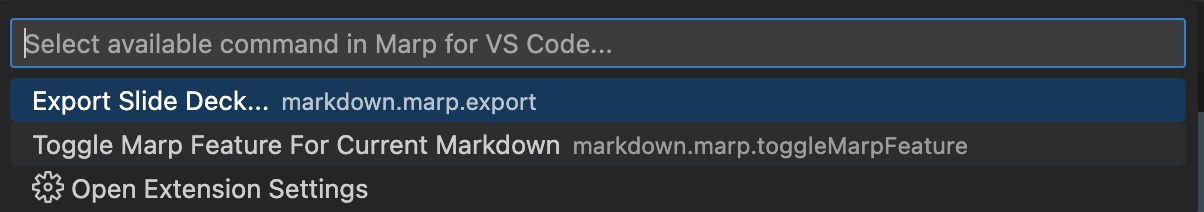
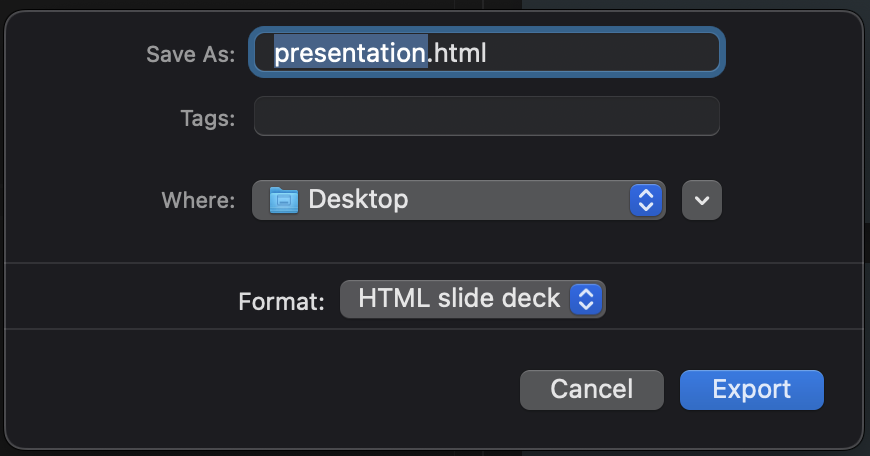
匯出簡報
當完成撰寫之後,同樣按下右上角 marp 的圖案,選擇 Export Slide Deck , 再將 Format 選項改為 HTML slide deck , 最後按下 Export 即可匯出投影片。


只要以瀏覽器開啟該檔案,即可進行簡報。
如果想知道更多 Marp 的用法可以參閱 Marp: Markdown Presentation Ecosystem。
References
Marp: Markdown Presentation Ecosystem