Google Sheets - 利用 SPARKLINE 函式在儲存格內插入迷你圖表
Posted on Jan 12, 2023 in Google 試算表 by Amo Chen ‐ 3 min read
Google Sheets 使用 [插入] -> [圖表] 的功能時,繪製的圖表,會浮在試算表的表格上,有時候想看資料就得把圖表移開,總是有些不方便。
幸好 Google Sheets 額外提供一個 SPARKLINE 函式(function),讓我們可以把折線圖(line graph), 柱狀圖(bar chart, column chart, winloss chart) 繪製在儲存格內,不會讓圖表蓋住資料。
p.s. 如果是折線圖與柱狀圖之外的需求,仍只能使用 [插入] -> [圖表] 的方式繪製
本文將以幾個實際範例介紹如何使用 SPARKLINE 函式。
SPARKLINE 使用方法
SPARKLINE 的函式定義如下:
SPARKLINE(data, [options])
所有的參數中,只有 data 是必要的,填妥 data 的範圍之後,預設就會繪製折線圖在儲存格內。
繪製折線圖
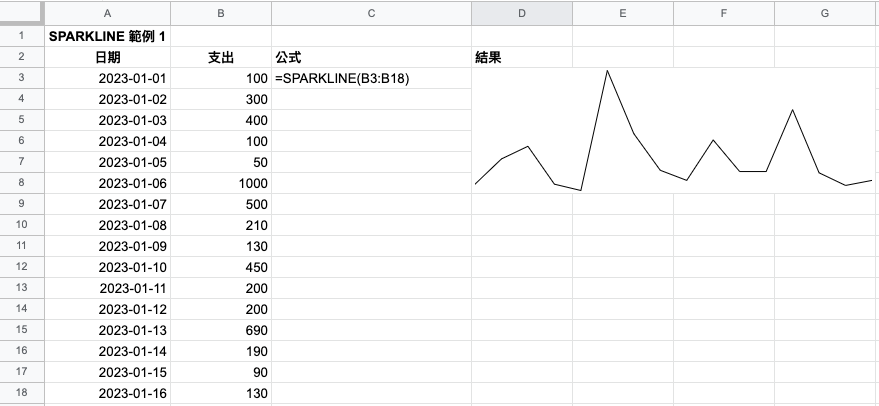
我們以每日支出為例,繪製 1 個迷你折線圖在儲存格內,輸入公式:
=SPARKLINE(B3:B18)
上述公式為將 B3:B18 的範圍資料繪製為折線圖,結果如下,可以看到迷你折線圖被繪製在 D3 儲存格內:

繪製柱狀圖(bar chart)
除了折線圖之外,也可以用 SPARKLINE 繪製柱狀圖,只要調整第 2 個參數 options 即可。
options 參數的格式為:
{"參數", 值}
如果有多個參數想調整,則以 ; 分號進行分隔,例如:
{"參數1", 值1; "參數2", 值2; "參數1", 值3}
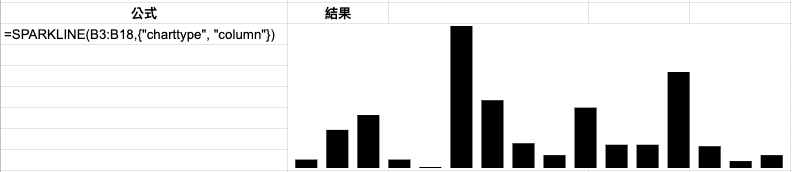
以繪製柱狀圖(column chart)為例,其 options 為 {"charttype": "column"} :
=SPARKLINE(B3:B18, {"charttype", "column"})
上述公式結果如下:

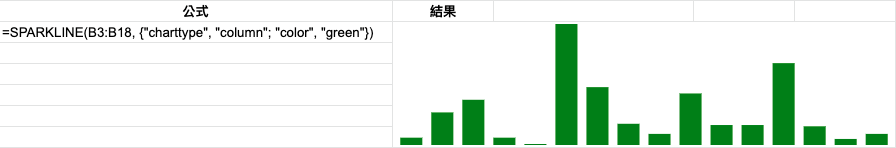
預設會以黑色繪製柱狀圖,如果想讓顏色變得更好看,可以調整 color 參數,顏色可以是 green , red , blue 等名詞,也能夠使用 #FCFCFC 16 進制的色碼:
=SPARKLINE(B3:B18, {"charttype", "column"; "color", "green"})

同時,charttype 為 column 的柱狀圖,也提供額外的參數可讓使用者調整,例如:
lowcolor設定最小值的顏色highcolor設定最大值的顏色negcolor設定負值的顏色axis是否顯示 X 軸(p.s. 此設定只有數值存在負數時會顯示)axiscolor設定 X 軸顏色
更多設定可以參閱官方文件 SPARKLINE 。
堆疊柱狀圖(stacked bar chart)
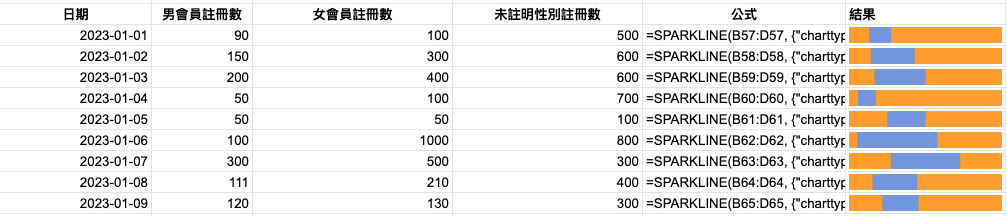
如果資料有多個欄位, 多個欄位相加可以得到總數的資料,例如每日註冊男女會員數,就可以使用堆疊柱狀圖,為不同的項目/類別標上顏色,例如公式:
=SPARKLINE(B44:C44, {"charttype", "bar"})
上述結果如下:

從上圖就能夠清楚從圖表一目瞭然,未註明性別會員註冊數佔大多數。
同樣地,堆疊柱狀圖也能調整顏色等設定,更多設定可以參閱官方文件 SPARKLINE 。
繪製輸贏圖(Win-loss chart)
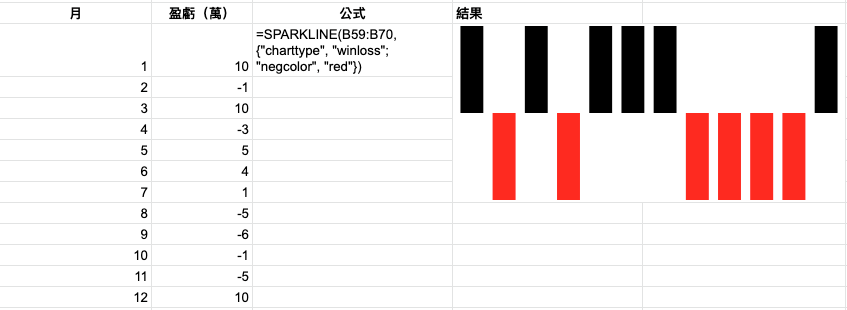
輸贏圖(或稱為盈虧圖)是一個只在乎正負、不關心數值的柱狀圖,正為贏、負為虧,很適合用以顯示長期的勝負或盈虧趨勢,例如顯示營運 12 個月輸贏圖:
=SPARKLINE(B59:B70, {"charttype", "winloss"; "negcolor", "red"})
上述結果如下,透過輸贏圖可以清楚地以圖表顯示盈虧狀況:

總結
本文所有範例都能在 此試算表 中查閱。
以上就是關於 SPARKLINE 的教學。
Happy Coding!
References
SPARKLINE - Google Docs Editors Help