製作網頁時,如果有些網頁內容較少,為了讓頁面看起來不那麼空曠,會特地將 Footer 恰恰好地排在畫面的最底端。
這時候可以設定 View Height 將網頁內容元素(element)的高度設定為瀏覽器顯示區域的高度,也就是所謂的 viewport 的高度。
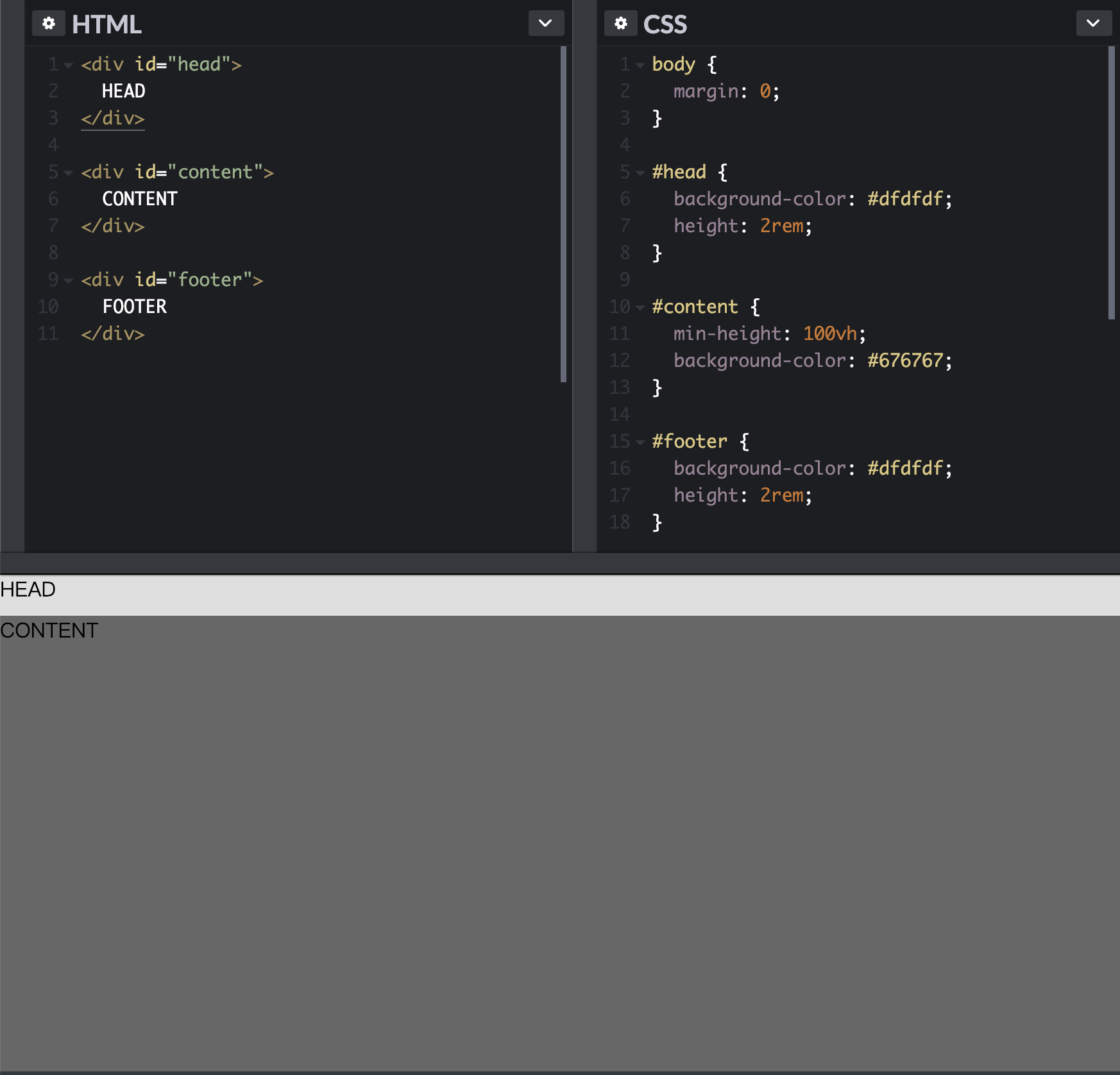
例如下圖範例,我們將 #content 的 min-height 屬性設定為 100vh 就會將 #content 的最小高度設定為瀏覽器可顯示區域的高度( 100 是指 100% 的意思,如果只需要 20% 的瀏覽器可顯示區域的高度,就改為 20vh ):

body {
margin: 0;
}
#head {
background-color: #dfdfdf;
height: 2rem;
}
#content {
min-height: 100vh;
background-color: #676767;
}
#footer {
background-color: #dfdfdf;
height: 2rem;
}
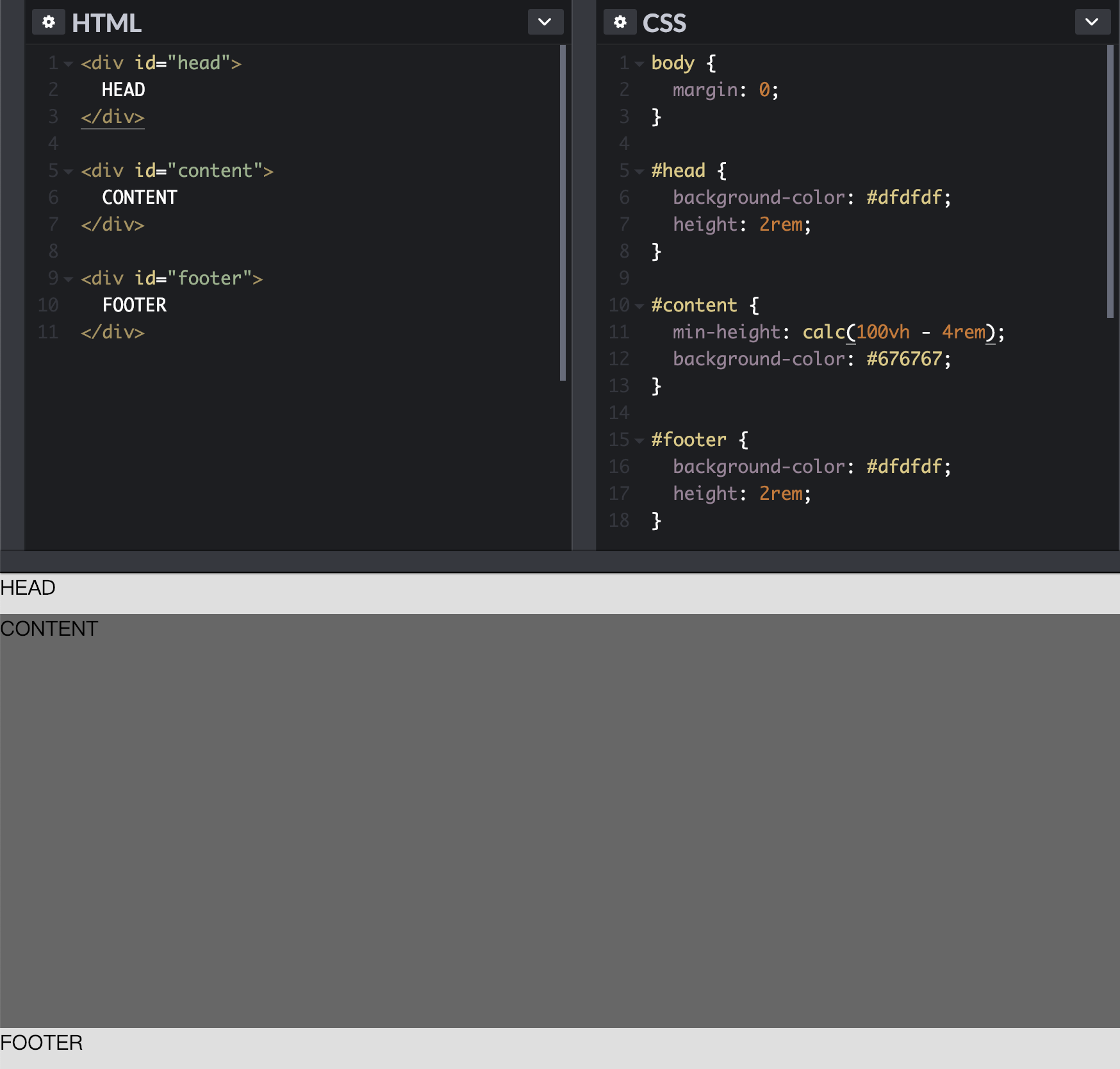
但我們希望 Footer 恰恰好地排在顯示區域的底部,因此必須扣掉 #header 與 #footer 的高度,如此一來 Footer 就會恰恰好地排在瀏覽器顯示區域的底部,所以我們將 100vh 改為 calc(100vh - 4rem) ,讓瀏覽器將 #content 的高度扣掉 4rem 就達成我們想要的效果囉:

body {
margin: 0;
}
#head {
background-color: #dfdfdf;
height: 2rem;
}
#content {
min-height: calc(100vh - 4rem);
background-color: #676767;
}
#footer {
background-color: #dfdfdf;
height: 2rem;
}
使用 viewport height 的好處是讓我們能夠輕鬆達到響應式的設計,在不同裝置的瀏覽器內都能夠得到ㄧ致地效果。
References
https://css-tricks.com/fun-viewport-units/